在使用JQuery.lazyload图片懒加载时,正则替换Img的src为original
17-03-04 03:08
字数 268
阅读 5320
已编辑
在页面有很多大图的时候,为了用户体验和服务器的压力着想,我们通常会使用图片懒加载技术。
在使用lazyload做懒加载时,我们需要提前处理一下图片的src值,使之指向一个占位符图片的地址,把真实的图片路径赋给original,以便jquery.lazyload能正常执行。
代码如下:
//处理前的图片
$img = '<img src="/assets/ico_set.gif" alt="aa" title="ss" />';
//处理后的图片
$img = preg_replace('/<img(.+)src=['"]([^'"]+)['"](.*)>/i',"<img$1data-original="$2" src="grey.gif"$3>",$img); grey.gif为占位图片
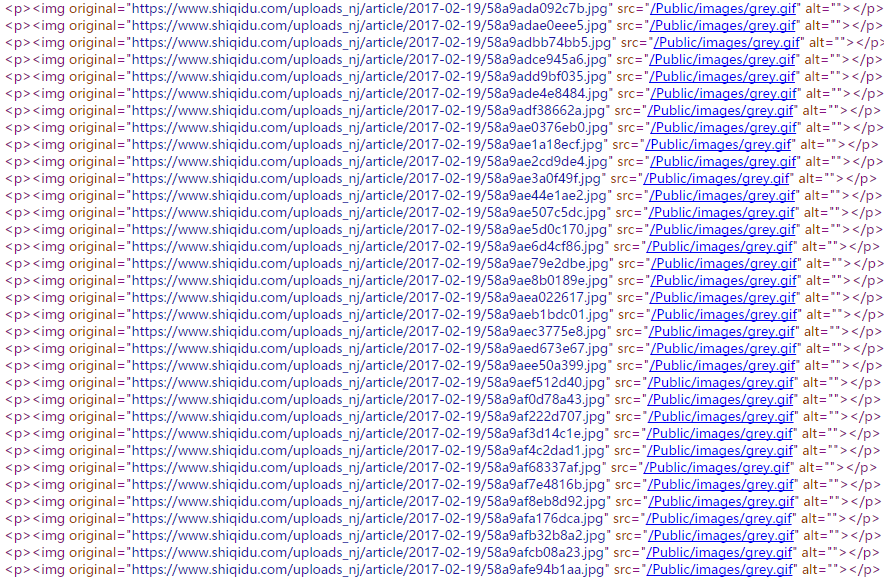
结果如下:

然后就可以用lazyload懒加载了。
//举例
$(".container img").lazyload(); 0人点赞>
0 条评论
排序方式
时间
投票
快来抢占一楼吧
请登录后发表评论
相关推荐
文章归档
2025-11
2 篇
2025-09
1 篇
2025-08
7 篇
2025-07
1 篇
2025-05
2 篇
展开剩余 73 条
2024-11
1 篇
2024-06
1 篇
2024-05
2 篇
2024-04
2 篇
2024-03
2 篇
2024-01
1 篇
2023-10
1 篇
2023-09
1 篇
2023-08
1 篇
2023-06
1 篇
2023-04
1 篇
2022-12
2 篇
2022-06
1 篇
2022-04
4 篇
2022-03
3 篇
2022-01
6 篇
2021-12
2 篇
2021-11
2 篇
2021-10
2 篇
2021-09
1 篇
2021-08
2 篇
2021-07
4 篇
2021-06
1 篇
2021-05
3 篇
2021-04
3 篇
2021-01
2 篇
2020-11
1 篇
2020-10
3 篇
2020-09
2 篇
2020-08
1 篇
2020-07
5 篇
2020-06
5 篇
2020-05
1 篇
2020-04
1 篇
2020-03
2 篇
2020-02
3 篇
2020-01
1 篇
2019-11
5 篇
2019-10
10 篇
2019-09
12 篇
2019-08
17 篇
2019-07
8 篇
2019-05
3 篇
2019-04
8 篇
2019-03
7 篇
2019-02
8 篇
2019-01
5 篇
2018-12
7 篇
2018-11
8 篇
2018-10
4 篇
2018-09
7 篇
2018-08
12 篇
2018-07
9 篇
2018-06
6 篇
2018-05
11 篇
2018-04
18 篇
2018-03
1 篇
2018-02
2 篇
2018-01
10 篇
2017-12
14 篇
2017-11
44 篇
2017-10
13 篇
2017-09
4 篇
2017-08
12 篇
2017-07
5 篇
2017-06
4 篇
2017-05
2 篇
2017-04
3 篇
2017-03
9 篇
2017-02
3 篇
2017-01
2 篇
2016-12
10 篇
2016-11
4 篇
最新文章
最受欢迎
11-06 18:49
11-01 00:39
09-04 16:48
08-26 17:01
08-26 00:10
13 评论
11 评论
10 评论


