React Native学习笔记(二)【Hello world】
17-03-26 16:10
字数 311
阅读 2602
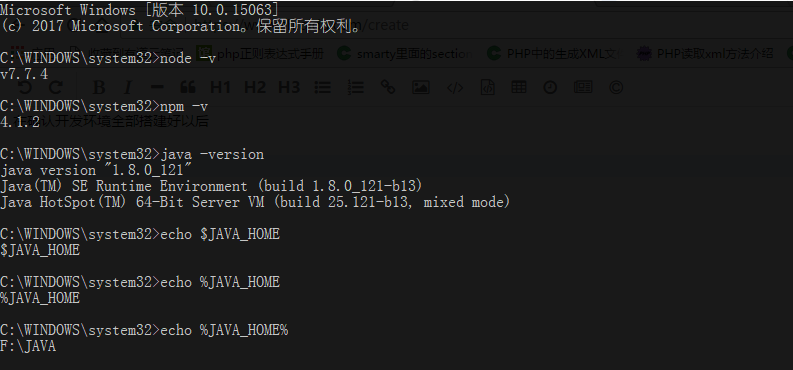
在确认开发环境全部搭建好以后,我们要干什么呢?当然是输出Hello world了。

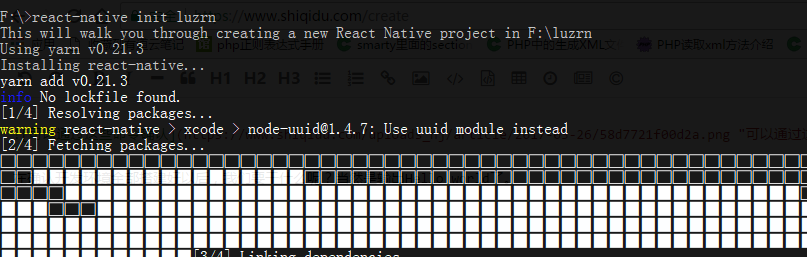
首先初始化一个项目
命令:
react-native init luzrn
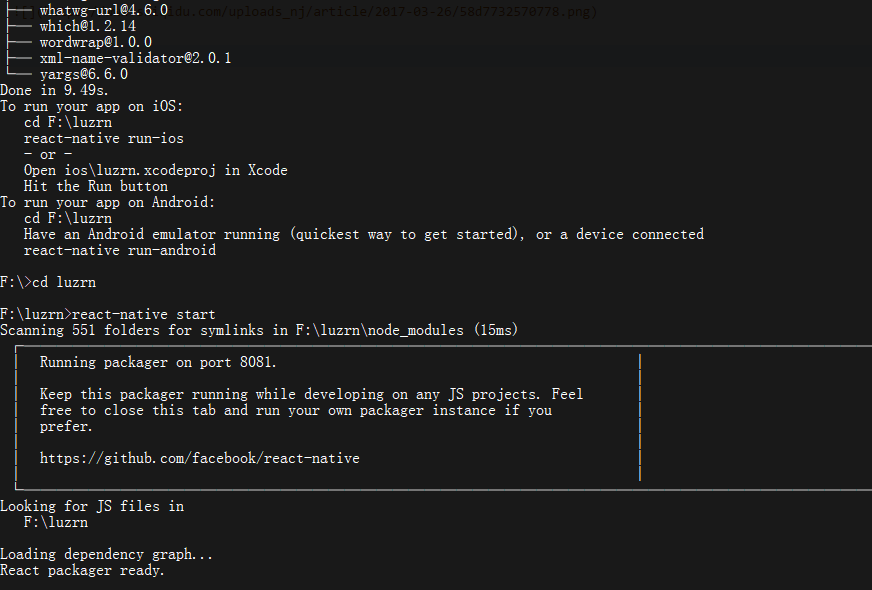
在安装完成后,我们进入目录luzrn,打包生成index.android.js。

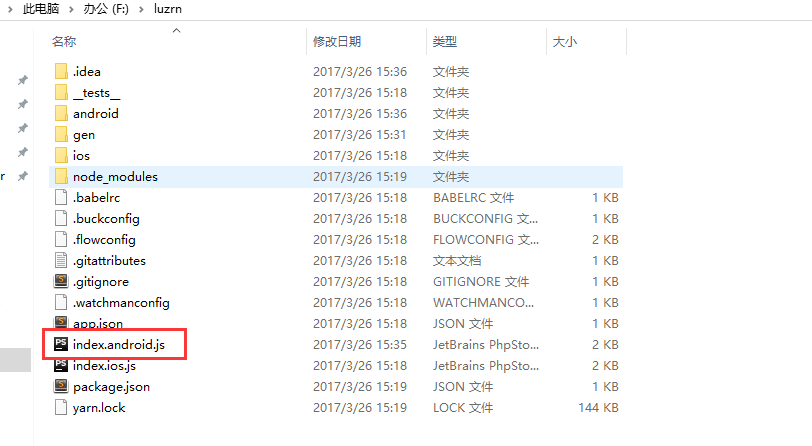
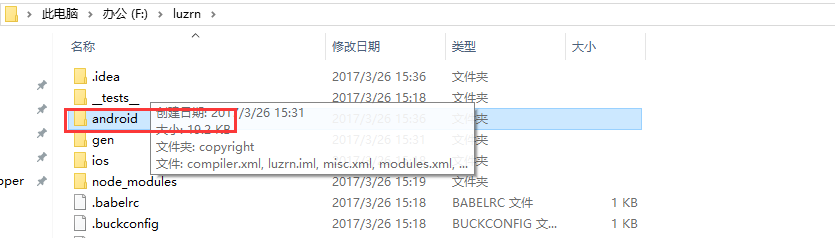
然后会生成如下的目录

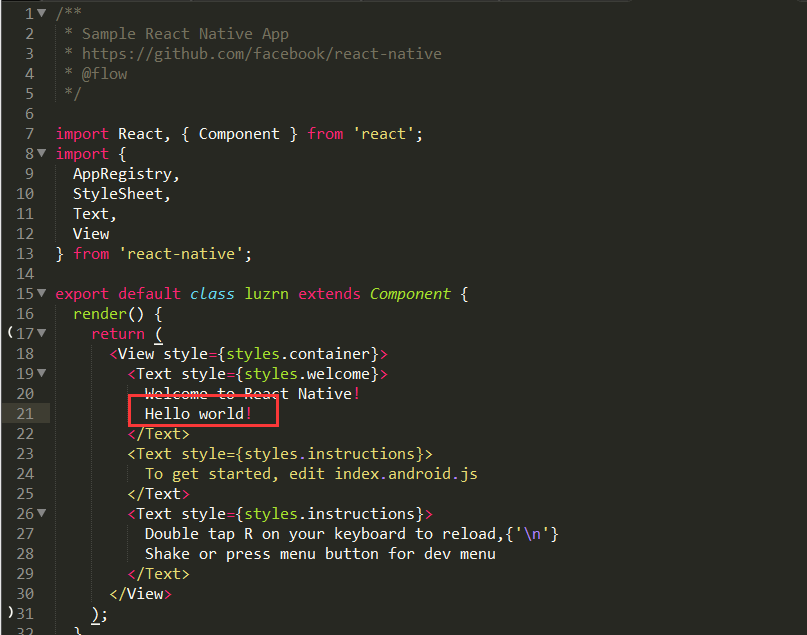
打开index.android.js,添加Hello world

然后打开AndroidStudio,打开我们生成的android目录。同时打开genymotion模拟器,打开我们的Nexus6p(我的虚拟机器)。

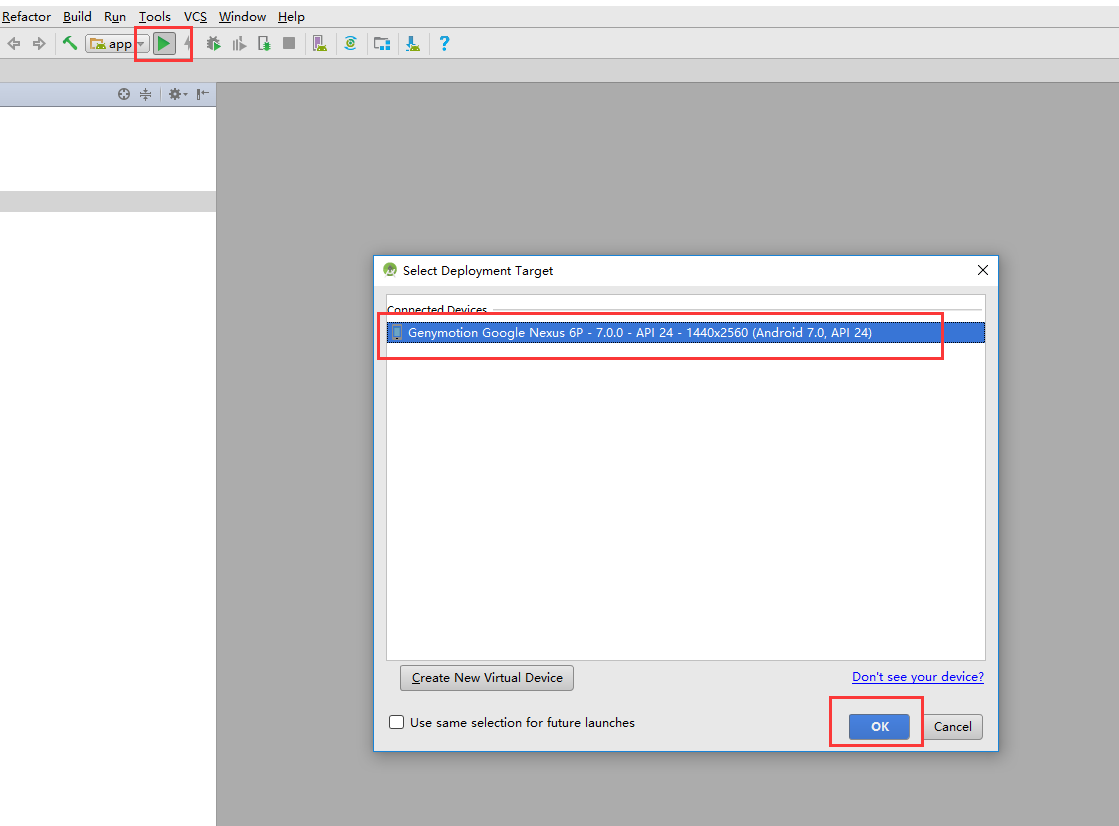
点击AndroidStudio顶部的run,运行项目,模拟器选择genymotion的nexus6p。

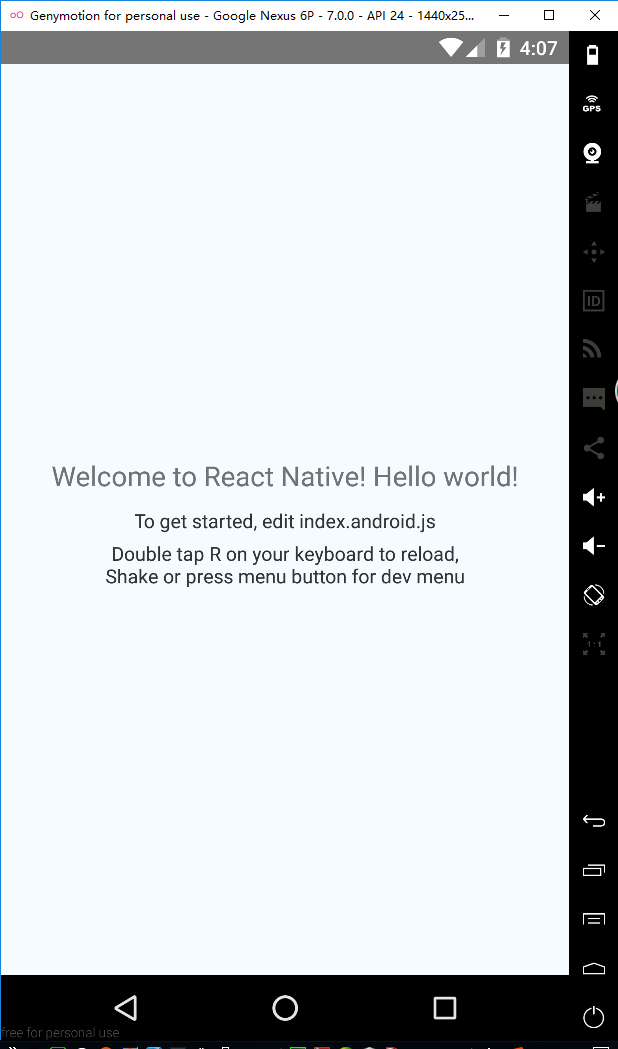
如果不出意外,你就能在模拟器的屏幕上看到Hello world了。

0人点赞>
0 条评论
排序方式
时间
投票
快来抢占一楼吧
请登录后发表评论
相关推荐
文章归档
2024-04
2 篇
2024-03
2 篇
2024-01
1 篇
2023-10
1 篇
2023-09
1 篇
展开剩余 65 条
2023-08
1 篇
2023-06
1 篇
2023-04
1 篇
2022-12
2 篇
2022-06
1 篇
2022-04
4 篇
2022-03
3 篇
2022-01
6 篇
2021-12
2 篇
2021-11
2 篇
2021-10
2 篇
2021-09
1 篇
2021-08
2 篇
2021-07
4 篇
2021-06
1 篇
2021-05
3 篇
2021-04
3 篇
2021-01
2 篇
2020-11
1 篇
2020-10
3 篇
2020-09
2 篇
2020-08
1 篇
2020-07
5 篇
2020-06
5 篇
2020-05
1 篇
2020-04
1 篇
2020-03
2 篇
2020-02
3 篇
2020-01
1 篇
2019-11
5 篇
2019-10
10 篇
2019-09
12 篇
2019-08
17 篇
2019-07
8 篇
2019-05
3 篇
2019-04
8 篇
2019-03
7 篇
2019-02
8 篇
2019-01
5 篇
2018-12
7 篇
2018-11
8 篇
2018-10
4 篇
2018-09
7 篇
2018-08
12 篇
2018-07
9 篇
2018-06
6 篇
2018-05
11 篇
2018-04
18 篇
2018-03
1 篇
2018-02
2 篇
2018-01
10 篇
2017-12
14 篇
2017-11
44 篇
2017-10
13 篇
2017-09
4 篇
2017-08
12 篇
2017-07
5 篇
2017-06
4 篇
2017-05
2 篇
2017-04
3 篇
2017-03
9 篇
2017-02
3 篇
2017-01
2 篇
2016-12
10 篇
2016-11
4 篇
最新文章
最受欢迎
04-11 17:05
04-09 17:11
03-21 14:52
03-11 20:00
01-17 17:27
13 评论
11 评论
10 评论


