修改jQuery-easyui代码,在页面初始化完成后显示可排序列的图标。
17-05-15 00:20
字数 1211
阅读 5176
已编辑
easyui 在做网站后台的时候是必不可少的js插件之一,但是在使用过程中发现了一个不知道算不算bug的小问题。

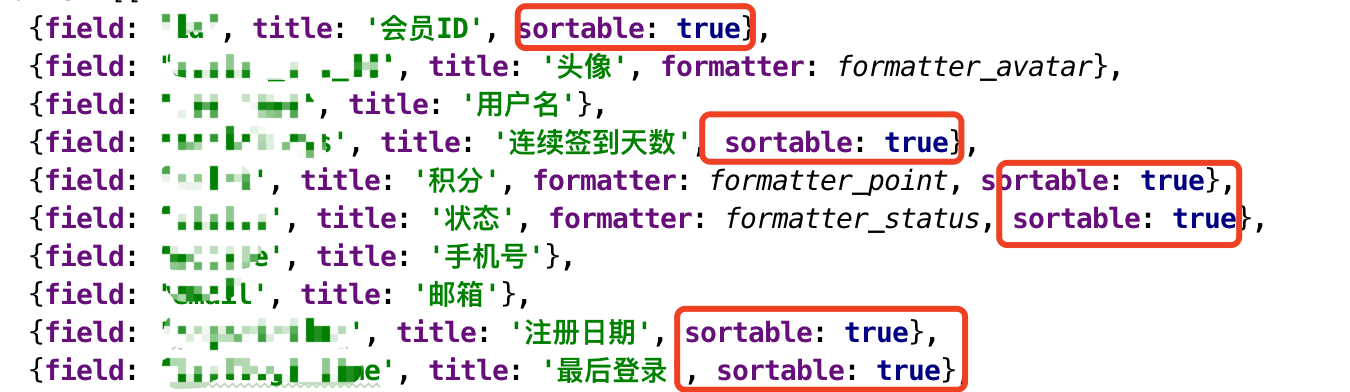
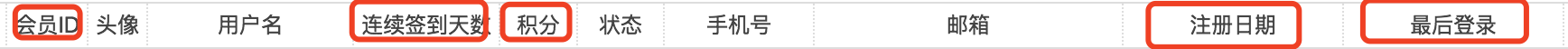
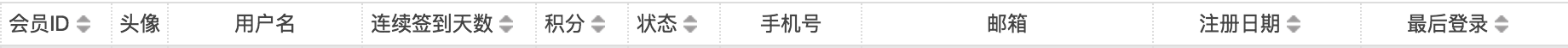
在我定义了一些可排序列后,我希望它们能和不可排序的字段区分开来,应该有个可排序的小图标♦,但是我发现可排序的列和其他列并没有什么区别。

这样就容易造成疑惑了,除了程序员其他人并不知道哪些列是可排序的。算是一个bug吧,怎么解决这个问题呢?
一,首先你需要一个小图标

很小注意看,在上面!!! 下载下来保存成sorter.png
二,然后修改你的css样式,(注意是你所使用主题的样式,别改错了!)
这里我使用的是metro主题,所以我修改的是themes/metro/easyui.css。

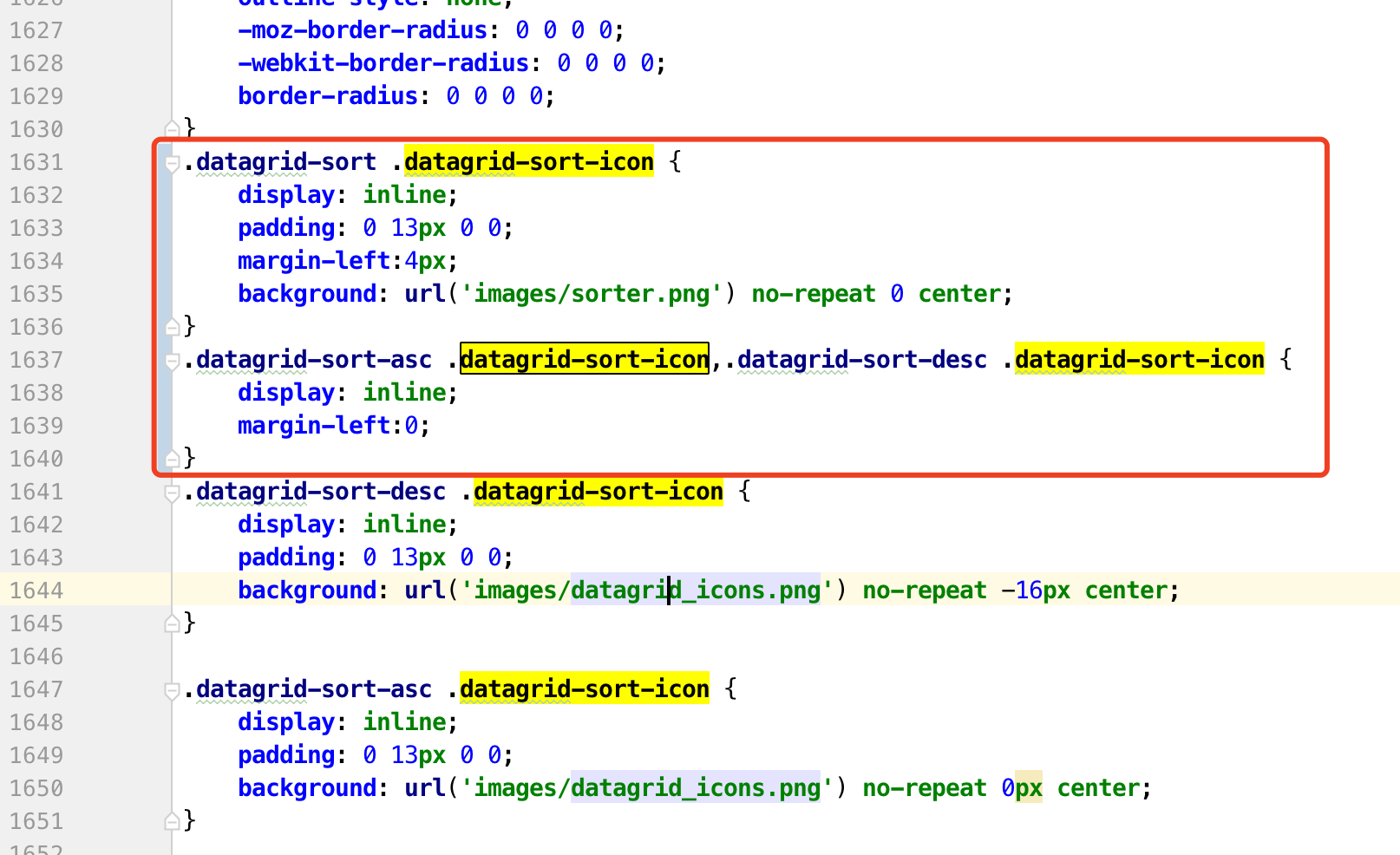
搜索这个代码.datagrid-sort-desc .datagrid-sort-icon,添加在他的上面,不然会出bug!
/**这里是需要你添加的**/
.datagrid-sort .datagrid-sort-icon {
display: inline;
padding: 0 13px 0 0;
margin-left:4px;
background: url('images/sorter.png') no-repeat 0 center;
}
/**这里是需要你添加的**/
.datagrid-sort-asc .datagrid-sort-icon,.datagrid-sort-desc .datagrid-sort-icon {
display: inline;
margin-left:0;
}
.datagrid-sort-desc .datagrid-sort-icon {
display: inline;
padding: 0 13px 0 0;
background: url('images/datagrid_icons.png') no-repeat -16px center;
}
.datagrid-sort-asc .datagrid-sort-icon {
display: inline;
padding: 0 13px 0 0;
background: url('images/datagrid_icons.png') no-repeat 0px center;
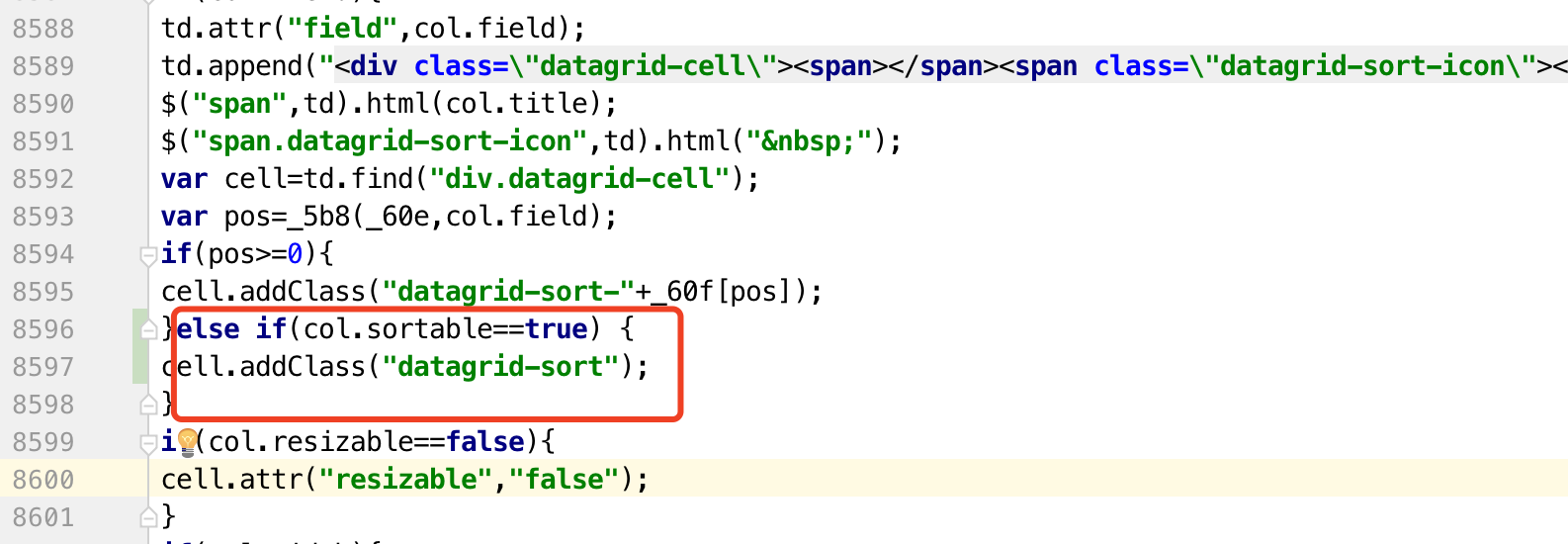
}三, 然后修改jquery.easyui.min.js文件。

注意位置,不同版本的位置可能不一样。
var pos=_5b8(_60e,col.field);
if(pos>=0){
cell.addClass("datagrid-sort-"+_60f[pos]);
}else if(col.sortable==true) {//这个else if 是需要你添加的
cell.addClass("datagrid-sort");
}
if(col.resizable==false){
cell.attr("resizable","false");
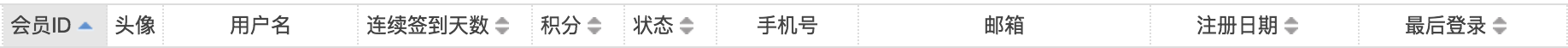
}然后看看效果


排序之后图标会变的,网上的教程大多是有bug的,排序之后,图标是死的,其实就是css 样式加错位置了。
0人点赞>
请登录后发表评论
相关推荐
文章归档
最新文章
最受欢迎
22-11-16 10:13
21-10-18 12:11
21-10-17 23:27
20-08-18 17:58
20-01-06 12:12


学习结束
好顶赞!
标题有点不通啊,哈哈。